Ниспадающий список — select#
Определение#
С помощью компонента можно создавать ниспадающие списки с ручным вводом значений.
Тип компонента в конфигураторе: select.
Внешний вид#
JSON-схема для компонента в конфигураторе:
"objectType": {
"type": "select",
"title": "Выберите тип объекта",
"enum": [ "Жилой комплекс", "Спортивные сооружения", "Служебные помещения" ]
}
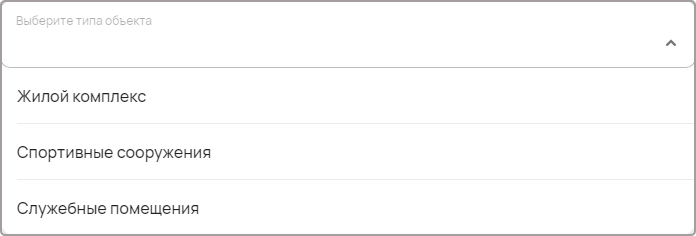
Раскрытый список в пользовательском приложении:

Свойства#
{
"type": "select",
"title": "...",
"enum": [ "..." ],
"hidden": false,
"helperText": "..."
}
Свойство |
Определение |
Тип данных |
|---|---|---|
|
Тип элемента. Для ниспадающего списка — это всегда |
string |
|
Название поля, отображаемое в форме. Формат: |
string |
|
Список доступных значений. Если значений больше одного, они вписываются в квадратных скобках — |
string |
|
Это стандартное свойство для всех компонентов.
При установке значения |
boolean |
|
Описание поля. Это стандартное свойство и отображается как текст под полем компонента. |
string |
Модель данных#
Данные сохраняются в FormInstances в поле Data в виде JSON.
Выбранное значение списка в пользовательском приложении:

После сохранения данные попадают в FromInstances в конфигураторе:
{
"objectType": "Жилой комплекс"
}
Примеры использования#
В примере ниже присутствует helperText, который отобразится под компонентом.
"organization": {
"enum": [
"ООО Строим вместе",
"ИП Петров",
"ООО Рога и копыта"
],
"type": "select",
"title": "Выберите организацию",
"helperText": "Выбранная организация отобразиться в сформированной документации"
}