Дата и время — datetime#
Определение#
Компонент используется для ввода даты и времени. Подходит для установки сроков, в которых необходимо указывать точное время.
Тип компонента в конфигураторе: datetime
Внешний вид#
JSON-схема для компонента в конфигураторе:
"entry-date": {
"type": "datetime",
"title": "Дата и время приезда материалов"
}
Как оно выглядит в пользовательском приложении:

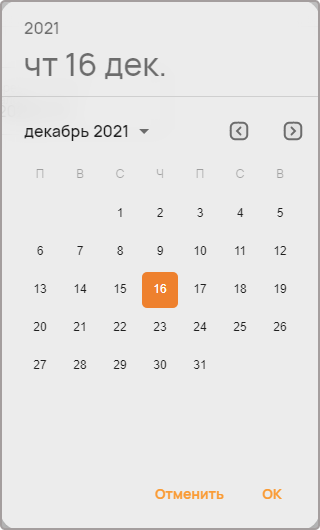
Окно выбора даты:

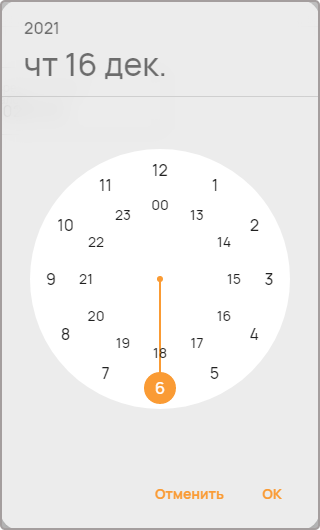
Окно выбора времени следует сразу после выбора даты:

Свойства#
{
"type": "datetime",
"title": "Дата и время начала смены сотрудника",
"hidden": false,
"helperText": "Укажите точное время прихода сотрудника на работу"
}
Свойство |
Определение |
Тип данных |
|---|---|---|
|
Тип элемента. Для поля даты и времени — это всегда |
string |
|
Название поля, отображаемое в форме. |
string |
|
Это стандартное свойство для всех компонентов.
При установке значения |
boolean |
|
Описание поля. Это стандартное свойство и отображается как текст под полем компонента. |
string |
Модель данных#
Данные сохраняются в FormInstances в поле Data в виде JSON.
Заполненное поле даты и времени в пользовательском приложении:

После сохранения данные попадают в FromInstances в конфигураторе:
{
"entry-date": 1639624790000
}
Дата и время хранятся в виде временной метки — timestamp.
Примечание
Timestamp — это последовательность символов или закодированной информации, показывающей, когда произошло определённое событие. Обычно показывает дату и время (иногда с точностью до долей секунд).
Примеры использования#
В примере ниже компонент прописан с description. Также явно проставлено свойство "hidden": false.
"dateTime": {
"type": "datetime",
"title": "Дата и время",
"hidden": false,
"description": "Дата и время начала"
}