Дата — date#
Определение#
Компонент используется для ввода даты. Подходит для назначения тех или иных сроков, в которых не нужно точное время.
Тип компонента в конфигураторе: date
Внешний вид#
JSON-схема для компонента в конфигураторе:
"fire-date": {
"type": "date",
"title": "Дата увольнения сотрудника",
"helperText": "Укажите дату ухода сотрудника после отработки"
}
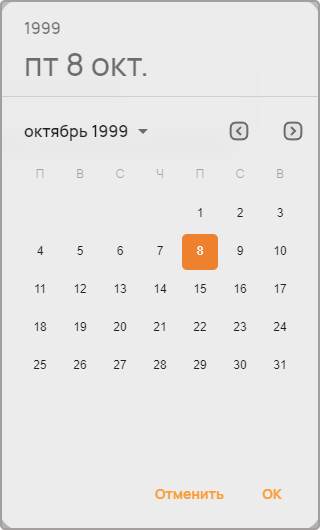
Как оно выглядит в пользовательском приложении:

Окно выбора даты:

Свойства#
{
"type": "date",
"title": "Дата устранения замечания",
"hidden": false,
"helperText": "Укажите примерную дату устранения замечания"
}
Свойство |
Определение |
Тип данных |
|---|---|---|
|
Тип элемента. Для поля даты — это всегда |
string |
|
Название поля, отображаемое в форме. |
string |
|
Это стандартное свойство для всех компонентов.
При установке значения |
boolean |
|
Описание поля. Это стандартное свойство и отображается как текст под полем компонента. |
string |
Модель данных#
Данные сохраняются в FormInstances в поле Data в виде JSON.
Заполненное поле даты в пользовательском приложении:

После сохранения данные попадают в FromInstances в конфигураторе:
{
"fire-date": 939347333000
}
Дата хранится в виде временной метки — timestamp.
Примечание
Timestamp — это последовательность символов или закодированной информации, показывающей, когда произошло определённое событие. Обычно показывает дату и время (иногда с точностью до долей секунд).
Примеры использования#
В примере ниже компонент прописан с description. Также явно проставлено свойство "hidden": false.
"date": {
"type": "date",
"title": "Дата проверки",
"hidden": false,
"description": "Дата начала"
}