Разделы в форме — object#
Определение#
Компонент используется для создания глав и разделов в форме. Тип компонента в конфигураторе: object.
Внешний вид#
JSON-схема для создания раздела в форме в конфигураторе:
"type": "object",
"title": "Название раздела",
"properties": {
"organization": {
"type": "text",
"title": "Название организации"
"description": "Введите название организации"
}
}
Как оно выглядит в пользовательском приложении:

Свойства#
"type": "object",
"title": "Название раздела",
"order": [],
"properties": {}
Свойство |
Определение |
Тип данных |
|---|---|---|
|
Тип элемента. Для этого компонента — это всегда |
string |
|
Название раздела, отображаемое в форме. |
string |
|
Порядок, в котором будут выводиться компоненты в этом разделе. Компоненты записываются внутри квадратных скобок — []. |
string |
|
Здесь указываются компоненты, которые должны быть включены в этот раздел формы. |
string |
Модель данных#
Данные сохраняются в FormInstances в поле Data в виде JSON.
Заполненная форма в пользовательском приложении:

После сохранения данные попадают в FromInstances в конфигураторе. Они сохраняются также в JSON формате:
"formSection": {
"user": [ "62ce76b27a90f17aafef5356" ],
"plannedDate": 1676628536000,
"organization": "Ни пуха, ни пера"
}
Наличие раздела в форме позволяет также сохранять данные по разделам.
В данном случае это видно из-за того, что данные из компонентов user, plannedDate и organization
сгруппированы под компонентов formSection.
Примеры использования#
В форме ниже присутствует свойство order, которые изменяет заданный в properties порядок компонентов.
"formSection": {
"type": "object",
"title": "Название раздела",
"order": [
"plannedDate",
"organization",
"user"
],
"properties": {
"user": {
"type": "user",
"title": "Пользователь",
"multiple": true
},
"plannedDate": {
"type": "date",
"title": "Планируемая дата"
},
"organization": {
"type": "text",
"title": "Организация",
"helperText": "Текст подсказка для пользователя",
"description": "Введите наименование организации"
}
}
}
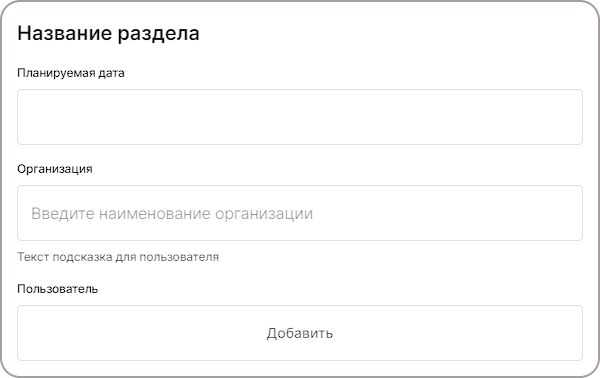
Вот так этот компонент будет выглядеть у пользователя:

Если мы уберём свойство order из верхнего примера, то компоненты будут располагаться в заданном в properties порядке:
