Прикреплённые файлы — attachments#
Определение#
Компонент используется для работы с прикреплёнными файлами в форме.
Тип компонента в конфигураторе: attachments.
Внешний вид#
JSON-схема для создания компонента в конфигураторе:
"documents": {
"title": "Документация",
"type": "attachments",
"canAddFile": true,
"viewers": [
{
"extensions": ["doc", "docx", "xls", "xlsx", "pdf"]
}
]
}
Как оно выглядит в пользовательском приложении:

Загрузка приложений из файловой системы устройства с помощью проводника:

Свойства#
"type": "attachments",
"title": "Название компонента",
"canAddFile": true,
"viewers": [
{
"extensions": [ "..." ]
}
],
"hidden": false,
"helperText": "..."
}
Свойство |
Определение |
Тип данных |
|---|---|---|
|
Тип элемента. Для этого компонента — это всегда |
string |
|
Название компонента, которое отображается в форме. |
string |
|
Это свойство позволяет отключать возможность загрузки файлов. Если значение этого поля |
boolean |
|
Это свойство отвечает за дополнительные настройки компонента. Дополнительное свойство записывается в квадратных скобках — [], если свойств несколько, то дополнительно пишутся фигурные скобки — {}. |
string |
|
Свойство отвечает за ограничение форматов файлов, которые компонент может загрузить в систему. Если вы не укажите никаких форматов, то компонент не даст загрузить вообще никакой файл. |
string |
|
Это стандартное свойство для всех компонентов.
При установке значения |
boolean |
|
Описание поля. Это стандартное свойство и отображается как текст под полем компонента. |
string |
Модель данных#
Данные сохраняются в FormInstances в поле Data в виде JSON.
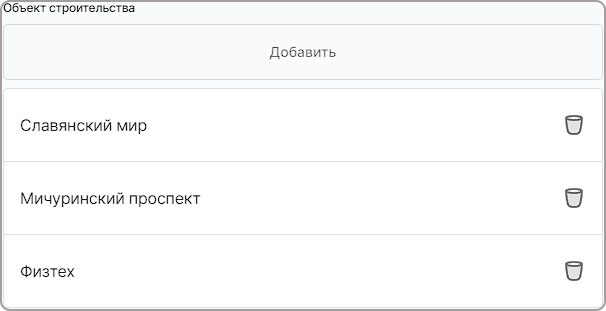
Заполненная форма в пользовательском приложении:

После сохранения данные попадают в FromInstances в конфигураторе. Они сохраняются также в JSON формате:
"documents": [
{
"id": "63e3378f00209b40be79aa99",
"url": "documents/b2c7cc4f-76fc-4bbc-a0be-97c433752e25/Invoice-01.2022.pdf",
"name": "Invoice-01.2022.pdf",
"size": 21024,
"type": "document",
"status": "UPLOADED",
"createdDate": 1675835279502,
"originalFileName": "Invoice-01.2022.pdf"
}
]
В FormInstances попадают все данные о документе.
Примеры использования#
В системе предусмотрена возможность передавать значения некоторых свойств с помощью хуков. Также у свойств есть определённые значения по умолчанию, которые позволяют опускать эти свойства.
Поэтому в примере ниже мы можем опустить почти все свойства компонента.
"supDocs": {
"type": "attachments",
"title": "Сопроводительная документация *"
}
Вот так этот компонент будет выглядеть у пользователя: