Меню вкладок — buttonSwitcher [DEPRECATED]#
Внимание
[DEPRECATED] Начиная с 1.0, функционал данного компонента полностью заменяется табами.
Определение#
Компонент используется для создания меню в форме.
Тип компонента в конфигураторе: buttonSwitcher.
Данный компонент используется исключительно для отображения самого меню. Переключение на другие вкладки в форме происходят с помощью хуков.
Внешний вид#
JSON-схема для создания компонента в конфигураторе:
"selectTab": {
"type": "buttonSwitcher",
"enum": [
"description",
"documentation",
"inspection",
"result"
],
"enumNames": [
"Описание",
"Документация",
"Комиссия",
"Результат приемки"
]
}
Как оно выглядит в пользовательском приложении:

Свойства#
{
"type": "buttonSwitcher",
"title": "Название раздела",
"enum": [ ],
"enumNames": [ ],
"default": "..."
"hidden": false,
"helperText": "..."
}
Свойство |
Определение |
Тип данных |
|---|---|---|
|
Тип элемента. Для этого компонента — это всегда |
string |
|
Перечисление пунктов меню, отображаемых в форме. Записываются внутри квадратных скобок — []. |
string |
|
Наименования для пунктов меню. Они должны идти в том же порядке, что и в |
string |
|
В этом поле указывается пункт меню, который по умолчанию будет отображаться первым при открытии формы.
Значение поля должно соответствовать одному из наименований из |
string |
|
Это стандартное свойство для всех компонентов.
При установке значения |
boolean |
|
Описание поля. Это стандартное свойство и отображается как текст под полем компонента. |
string |
Модель данных#
Данные сохраняются в FormInstances в поле Data в виде JSON.
Заполненная форма в пользовательском приложении:

После сохранения данные попадают в FromInstances в конфигураторе. Они сохраняются также в JSON формате:
{
"selectTab": "description"
}
selectTab — это FIELDNAME, в который сохраняется значение поля default.
Примеры использования#
В примере ниже buttonSwitcher используется со свойством default.
Переключение вкладок не получится описать только в рамках компонента.
Основное действие происходит с помощью хуков, сам компонент необходим для отображения меню и передачи значений,
которые задаёт пользователь, переключая кнопки меню.
"properties": {
"selectTab": {
"enum": [
"description",
"inspection",
"result"
],
"type": "buttonSwitcher",
"hidden": false,
"enumNames": [
"Описание",
"Комиссия",
"Результат"
],
"default": "inspection"
},
"responsible": {
"type": "object",
"order": [
"user",
"selectOne"
],
"properties": {
"user": {
"type": "user",
"title": "Ответственное лицо "
},
"selectOne": {
"type": "radio",
"title": " ",
"default": "notReady",
"variant": "button",
"anyOf": [
{
"enum": [
"notReady"
],
"type": "string",
"color": "error.main",
"title": "Не готов к выполнению работ"
},
{
"enum": [
"ready"
],
"type": "string",
"color": "success.main",
"title": "Готов к выполнению работ"
}
]
}
}
}
}
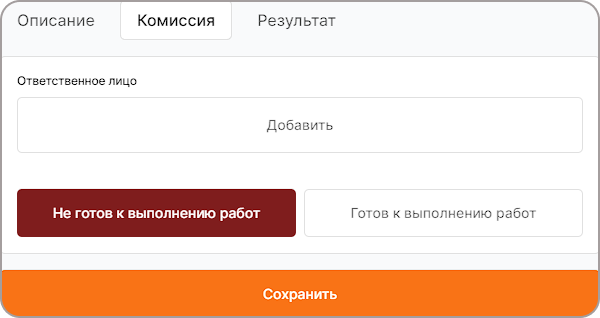
Вот так этот компонент будет выглядеть у пользователя: